How to Add Read it Later Buttons to Your WordPress Posts

We all know that adding tools to help users share and save content, can improve user experience and significantly impact the rate of return visitors. Whether it is aPinterest button, Google+ Button or a Facebook Like button, the purpose is to encourage users to engage with your content. In this article, we will show you how to add a read it later button to your WordPress posts. This will provide your readers with a convenient way to read your content later on any device.
We will be a using an online bookmarking tool called Pocket to add the read it later buttons in WordPress. Pocket is available for all devices (iOS, Android, Kindle, PC, and as browser add-on).

Adding Pocket – Read it Later Button with Plugin
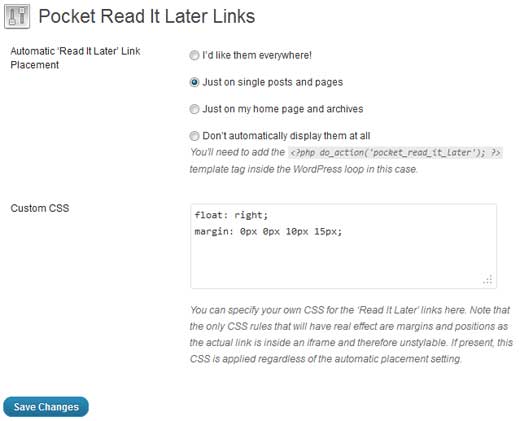
First thing you need to do is install and activate the Pocket Read it Later Linksplugin. After activating the plugin you can go to Settings » Pocket Read it Later Links for configuration as to where you want to display the read it later buttons.

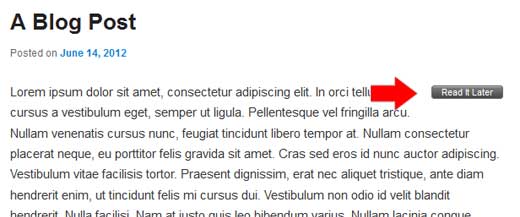
You can choose to add the read it later buttons on all pages, only on homepage, only on single posts and pages, or you can even control the output in your theme by using the function they have provided. By default the read it later button is aligned on the right hand side of your content. If you want to customize it, then you can use the Custom CSS option box. An example of the read it later button would look like this:

Adding Pocket – Read it Later Button without a Plugin
Even though the plugin we mentioned above works fine, it generates a simple unbranded button that does not match the official Pocket branding. If you are familiar with how WordPress themes work, and you are comfortable with making tweaks, then you can use the official GetPocket button.

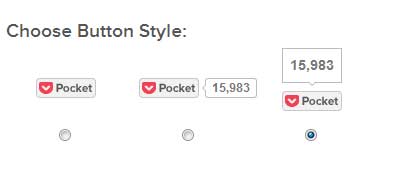
Go to Pocket for Publishers page to get the code for your Pocket button. There are three layout options available. You may be using other social sharing plugins (such astwitter) so choose layout which matches the other social buttons on you site.
Copy the code and paste it in your theme files where ever you want to display it. If you only want to display it on your single post pages, then you would paste the code in your single.php file.
We hope that this article helped you add a read it later button to your WordPress posts. Would you add something like this on your site? Let us know by leaving a comment below.








 My name is MUHAMMAD ZEESHAN I'm student of Bsc(cs). I am 18 years old now. Currently, i live in Bahawalpur, Pakistan. By Profession I'm a Web Designer, Graphic Designer, Computer Instructor Blogger and Video Editor.
Contact:03464723239
My name is MUHAMMAD ZEESHAN I'm student of Bsc(cs). I am 18 years old now. Currently, i live in Bahawalpur, Pakistan. By Profession I'm a Web Designer, Graphic Designer, Computer Instructor Blogger and Video Editor.
Contact:03464723239
We stumbled over here coming from a different website and thought I might as well check things out.
ReplyDeleteI like what I see so now i am following you. Look forward to looking at your web page again.
Here is my webpage :: side effects
I really enjoy simply reading all of your weblogs. Simply wanted to inform you that you have people like me who appreciate your work. Definitely a great post. Hats off to you! The information that you have provided is very helpful. UNILEVEL MLM SOFTWARE
ReplyDelete